How to Fix LCP Issue in WordPress

In this article, we will cover one of the main metrics that is a part of Google Core Vitals. Having a good overall score and performance is very important for each online business and website for that matter. We will go through the main things you need to know about the given metric and how to go about fixing any potential issues or bad scores you may have due to it.
What is LCP
Before we dive in detail on what can be done and what are the main issues connected to the metric, we need to understand its meaning and what it stands for. LCP or in other words Largest Contentful Paint, together with INP and CLS is a main part of three general metrics – that Google uses to check your website performance and speed, including end user experience. LCP is strictly connected to the time it takes for the biggest element of your page to load and become visible for the visitor.
In most cases that element is a big image or a block of text that is created by you on any given page. It could also be a video, if you have embedded one that is long and is big by size or a serious animation that takes up the entire page. Keep in mind that the biggest element may be different depending if you are performing a mobile speed test or a desktop page speed one.
As for the element itself, the purpose for the metric is to determine both it’s load speed and user experience depending on the load time, and finally, grade it.
What are the good and bad LCP metrics
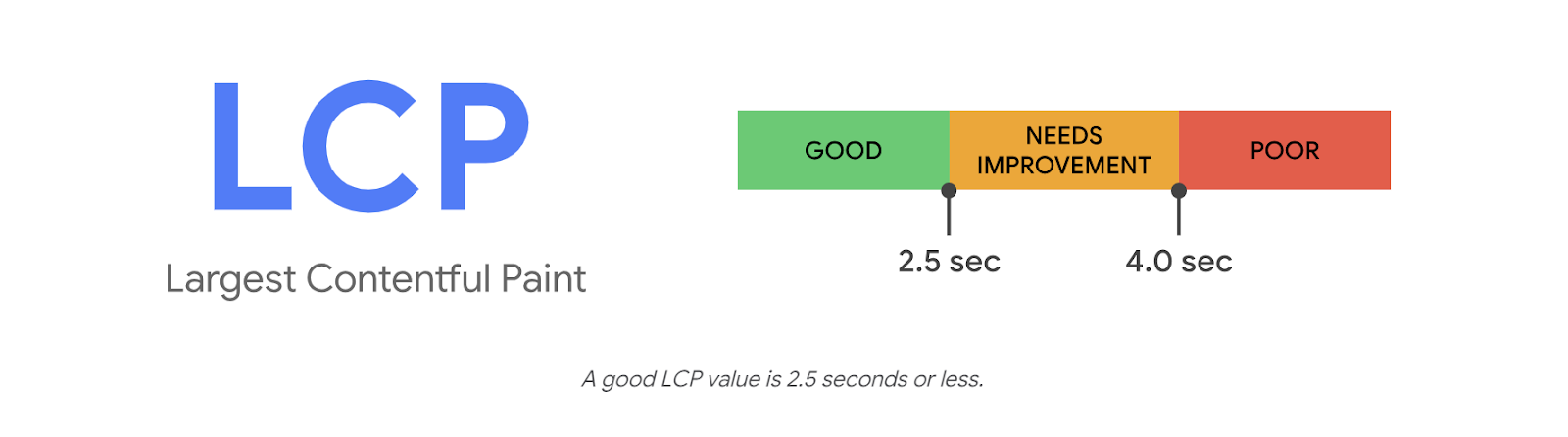
To start off, you need to keep in mind that these metrics are fixed and are not individual for a given site. That being said, anything under 2.5 seconds to load is considered to be Good by LCP standard:

From the given screenshot directly from Google Web Core Vitals, you can see that everything between 2.5 seconds and 4.0 seconds is considered Still Good but needs a bit of improvement on the load time. Everything over that is considered Not Good as far as Google’s standard goes.
The main parameters that form LCP are:
- TTFB (Time to First Byte)
- Resource Load Delay
- Resource Load Duration
- Element Render Delay
These parameters form 100% of your LCP score. The most important ones as far as percentage of importance goes are TTFB and Resource Load Duration.
Different types of elements connected to LCP
To continue the topic, we need to go through all the common elements that may be considered biggest in terms of LCP metric.
- The first one would be any kind of animated Gifs or images in PNG format. The main reference in code would be <img>;
- Large images that are loaded on your website page <image>;
- Large videos that are embedded on your website page <video>;
- Any kind of custom elements that have an image loading in the background through CSS code or theme customization;
These are the most common elements that fall under the LCP category. The next step would be to explain how the metric actually measures their size and chooses the biggest one.
It gets kind of tricky when trying to explain how LCP measures the elements since it is complex. On one side, it measures the sheer size of the element, meaning visible size and how much space it takes on the page. On the other hand, it also takes into consideration the actual image dimensions and scalability on the given website page.
How to check your website LCP score
You can check your website with all three metrics of Google Web Core Vitals through PageSpeed Insights. That is the main tool that is trusted by Google and can be used to both view your mobile speed performance grades and score, including the desktop version of your website.
To do that, you simply need to add in the full domain name of your website. Keep in mind that it may take a few moments to complete the entire test since it goes through all the metrics and it is also affected by the size of your website and number of pages.
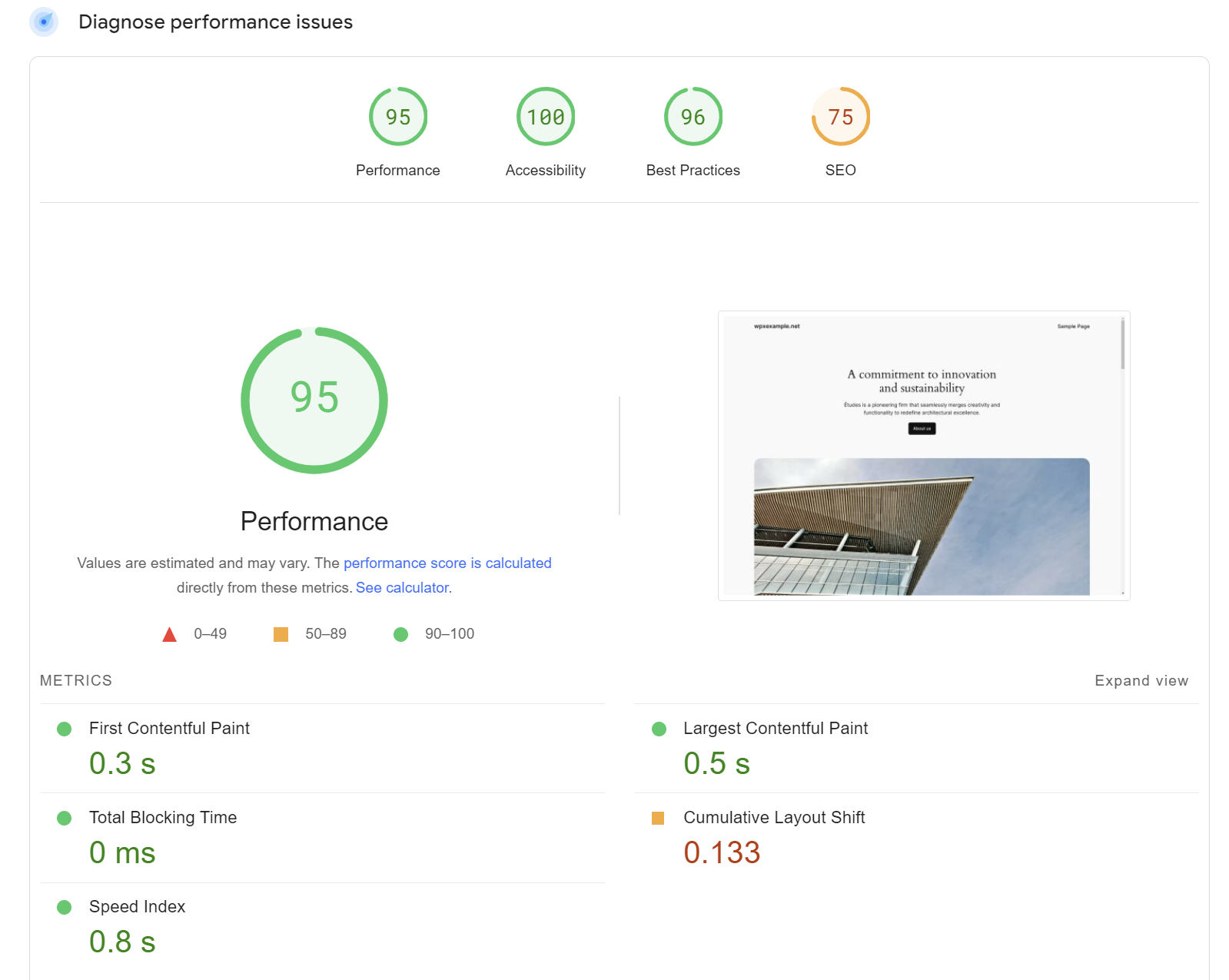
To start the process, you need to review the results that are given once it is complete:

From the test results you can see that the load time of LCP is 0.5 seconds and that is well in range of the Good score measures that we explained in step 2. When you click on Expand view, you will be able to see additional information and links to every metric shown in the test.
What are the most common things that affect LCP score?
We will cover the most common issues that can affect LCP score negatively. Keep in mind that these parameters are overall and do not take part of every individual setup and hosting environment.
- Slow Server Response Time;
- Optimize LCP sub-parts;
The first one is Slow Server Response Time. This one is strictly connected to the specific server setup the website is hosted on. When loading a website, the browser that is used will send a request to the server to open it up. If that request takes too much time, it will affect the loading time overall, thus LCP score will be affected in a negative way.
This issue can be mended by using a CDN Network to cache and improve TTFB (Time to First Byte) in order to improve the overall score and LCP. In that matter, we provide our own built-in XDN which can be used on all of your websites hosted at WPX for free, included in each hosting plan.
The second common issue is connected to tackling a serious task of every part that makes LCP a metric. To do that, you need to start with different criteria which can be viewed on your PageSpeed Insights test.
TTFB or Time to First Byte is extremely important and forms around 40% of the LCP score. Depending on the load time of the first element on your website, can give you a good or bad score at the end.
To fix this issue, the first and most simple step would be to activate a CDN Network for your website to cache all the requests. That way, TTFB will be gradually improved and the load time overall as well.
The next big parameter would be Resource Load Duration. That is strictly connected to the resources of your website loading time. To fix that, you would need to lower the loading time of any resources that may be large or not cached.
On top of using CDN, we recommend using another layer of cache with a cache plugin such as W3TC. We at WPX provide recommended settings which are optimal for the website and our servers compatibility.
Once these two main parameters are completed with a successful cache setup and preload of your resources, then the time and LCP score will jump up and provide a good result.
Additional recommendations would be to optimize your images and make them smaller in size so that they take less time to load. Everything connected to making the website fast will affect TTFB and of course that will connect to LCP score directly. Make sure to use less external loading resources such as ads and third-party links that may not be optimized since that will hinder the loading time and lower the results.
That’s it! You have read through all the basics that need to be known regarding LCP, what it means and how to handle results that are not that great from Google Web Core Vitals.